Introduction to AWS Cloud Front-End Development
Overview of AWS Cloud Services:
This section provides an introduction to the various cloud services offered by Amazon Web Services (AWS). It covers essential concepts such as cloud computing, Infrastructure as a Service (IaaS), Platform as a Service (PaaS), and Software as a Service (SaaS). Additionally, it explores the benefits of using AWS for hosting applications, including scalability, reliability, and cost-effectiveness. Common AWS services like Amazon EC2 (Elastic Compute Cloud), Amazon S3 (Simple Storage Service), and Amazon RDS (Relational Database Service) may be discussed to give learners a broad understanding of the AWS ecosystem.
Importance of Front-End Development in Web Applications:
The focus shifts to the significance of front-end development in the context of web applications. It explains the role of the front-end in creating user interfaces that are visually appealing, intuitive, and responsive. Concepts such as HTML (Hypertext Markup Language), CSS (Cascading Style Sheets), and JavaScript are introduced to highlight the technologies used in front-end development. The section may also cover user experience (UX) design principles and the impact of a well-designed front-end on user engagement and satisfaction.
Introduction to AWS CloudFront:
This part of the course provides an overview of AWS CloudFront, a content delivery network (CDN) service offered by AWS. It explains the purpose of a CDN in optimizing the delivery of web content to users by caching data at edge locations distributed worldwide. Learners will understand how CloudFront helps improve the performance, reliability, and security of web applications by reducing latency and offloading traffic from origin servers. Topics covered may include setting up CloudFront distributions, configuring caching behaviors, securing content with SSL/TLS encryption, and integrating CloudFront with other AWS services like Amazon S3 and Amazon EC2.
Fundamentals of Front-End Development
HTML, CSS, and JavaScript Basics:
HTML (Hypertext Markup Language): HTML is the standard markup language for creating web pages and web applications. It provides the structure and content of a webpage by using elements such as headings, paragraphs, links, images, and more.
CSS (Cascading Style Sheets): CSS is used for styling HTML elements, allowing developers to control the layout, appearance, and design of a webpage. CSS defines properties like color, font, size, spacing, and positioning.
JavaScript: JavaScript is a dynamic programming language commonly used for client-side scripting in web development. It enables interactivity on webpages by allowing developers to manipulate HTML and CSS, handle events, create animations, and interact with the browser’s Document Object Model (DOM).
Responsive Web Design Principles:
Fluid Grid Layouts: Responsive web design utilizes fluid grid layouts that adjust the size and position of elements relative to the screen size and orientation. This ensures that content displays properly across various devices and screen resolutions.
Flexible Images and Media: Images and media should also be flexible and scale proportionally to fit different screen sizes without distortion or loss of quality.
Media Queries: Media queries are CSS techniques used to apply different styles based on the characteristics of the device, such as screen width, height, and orientation. They enable developers to create adaptive layouts that respond to the user’s device.
Browser Compatibility and Cross-Browser Testing:
Browser Compatibility: Front-end developers need to ensure that their websites and web applications function correctly across different web browsers such as Chrome, Firefox, Safari, and Edge. This involves testing and optimizing code to ensure consistent performance and appearance.
Cross-Browser Testing: Cross-browser testing involves testing a website or web application across multiple browsers and devices to identify and fix any compatibility issues. This can be done manually or using automated testing tools to ensure a consistent user experience across various platforms.
Accessibility Considerations in Front-End Development:
Web Content Accessibility Guidelines (WCAG): WCAG provides standards and guidelines for making web content more accessible to people with disabilities. Front-end developers need to ensure that their websites comply with these guidelines by providing alternative text for images, implementing keyboard navigation, and ensuring proper semantic HTML markup.
Screen Reader Compatibility: Front-end developers should consider users who rely on screen readers to navigate the web. This involves using proper HTML semantics, and ARIA (Accessible Rich Internet Applications) attributes, and ensuring that content is perceivable and understandable when read aloud by assistive technologies.
Color Contrast and Visual Design: Developers need to consider color contrast ratios to ensure readability for users with visual impairments. They should also avoid relying solely on color to convey information and provide alternative visual cues for users who may not perceive color accurately.
Introduction to AWS CloudFront
What is AWS CloudFront?
AWS CloudFront is a content delivery network (CDN) service provided by Amazon Web Services (AWS). It enables businesses to distribute content to end-users with low latency, high data transfer speeds, and high availability. CloudFront accelerates the delivery of static and dynamic web content, including images, videos, scripts, and APIs, by caching this content at edge locations closer to end-users.
Key Features and Benefits:
- Global Reach: CloudFront operates through a network of edge locations distributed across multiple continents, ensuring global coverage and reducing latency for users worldwide.
- High Performance: It utilizes techniques like caching, dynamic content optimization, and compression to deliver content with minimal latency and faster load times.
- Security: CloudFront integrates with AWS Web Application Firewall (WAF) and AWS Shield for protection against DDoS attacks and other web threats.
- Scalability: The service scales automatically to handle varying levels of traffic, ensuring consistent performance even during traffic spikes.
- Cost-Effectiveness: With pay-as-you-go pricing, customers pay only for the data transfer and requests served by CloudFront, making it a cost-effective solution for content delivery.
- Customization: CloudFront allows customization of caching behaviors, SSL/TLS configurations, and integration with other AWS services for advanced functionality.
Content Delivery Network (CDN) Concepts:
- Edge Locations: These are distributed data centers around the world where cached content is stored. Edge locations help reduce latency by bringing content closer to end-users.
- Origin Server: The origin server is the original location where the content is stored, such as an S3 bucket, an EC2 instance, or an on-premises server.
- Distribution: A CloudFront distribution defines how content is cached and delivered to end-users. There are two types of distributions: web distributions for static and dynamic content and RTMP distributions for streaming media.
- Cache Behavior: Cache behaviors specify how CloudFront handles requests for different types of content, including caching duration, query string handling, and forwarding headers.
- Invalidation: Invalidation allows you to remove outdated or cached content from CloudFront edge locations before the cache expiration time.
How AWS CloudFront Works:
- When a user requests content, CloudFront routes the request to the nearest edge location based on the user’s location.
- If the requested content is already cached at the edge location and is within its expiration time, CloudFront delivers it directly to the user, reducing latency.
- If the content is not cached or has expired, CloudFront retrieves the content from the origin server specified in the distribution configuration.
- After retrieving the content, CloudFront caches it at the edge location for future requests, optimizing performance for subsequent users.
- CloudFront continually monitors traffic patterns and adjusts caching strategies to optimize performance and minimize latency.
Integrating AWS CloudFront with Front-End Development
Setting Up AWS CloudFront Distribution:
Start by creating a new CloudFront distribution in the AWS Management Console.
Define the origin of your content, which could be an Amazon S3 bucket, an EC2 instance, an Elastic Load Balancer, or a custom origin server.
Configure basic settings such as the default cache behavior, origin protocol policy, and distribution settings like the distribution domain name.
Configuring Origins and Origin Groups:
Define one or more origins for your CloudFront distribution. These origins represent the source of your content.
Optionally, set up origin groups to route requests to different origins based on specified conditions, providing redundancy and failover capabilities.
Cache Behavior Settings:
Customize cache behavior settings to control how CloudFront caches and delivers content to end-users.
Specify caching parameters such as TTL (Time-To-Live), cache control headers, query string parameters, and cache policies to optimize content delivery.
SSL/TLS Configuration for Security:
Enable SSL/TLS encryption to secure the communication between CloudFront and end-users.
Configure SSL certificates, either by using AWS Certificate Manager to provision free SSL certificates or by uploading custom certificates.
Customizing Error Pages:
Customize error responses for HTTP status codes returned by your origin servers or generated by CloudFront.
Create custom error pages to provide a better user experience in case of errors such as 404 Not Found or 503 Service Unavailable.
Monitoring and Logging:
Utilize CloudFront monitoring and logging features to gain insights into your distribution’s performance and usage.
Monitor key metrics such as request counts, data transfer, cache hit ratios, and latency.
Enable access logs to capture detailed information about each request processed by CloudFront, which can be useful for troubleshooting and analysis.
Optimizing Performance with AWS CloudFront
Caching Strategies for Static and Dynamic Content:
Static Content: Content that doesn’t change frequently, such as images, CSS files, and JavaScript files, can be cached at edge locations for faster delivery to end-users. AWS CloudFront allows you to specify caching behaviors for different types of static content, including setting expiration times and cache-control headers.
Dynamic Content: Content that changes frequently or is personalized for each user, such as dynamic web pages or API responses, can also benefit from caching strategies. CloudFront provides options for caching dynamic content by configuring custom cache keys or leveraging cache-control headers to determine caching behavior dynamically.
Leveraging Edge Locations for Reduced Latency:
AWS CloudFront operates through a network of edge locations strategically located around the world. By caching content closer to end-users, CloudFront reduces latency and improves the overall performance of web applications.
Leveraging edge locations means that users can access content from servers located nearer to them geographically, resulting in faster load times and improved user experience.
Fine-Tuning Cache Settings for Improved Performance:
CloudFront offers various cache settings that can be fine-tuned to optimize performance. These settings include adjusting the time-to-live (TTL) for cached objects, specifying cache behaviors based on request headers, and invalidating cached objects when content is updated.
By carefully configuring cache settings, you can strike a balance between minimizing latency and ensuring that users receive the most up-to-date content.
Implementing Compression Techniques:
Compressing content before delivering it to end-users can significantly reduce transfer times and improve overall performance. CloudFront supports automatic compression of content using gzip or Brotli compression algorithms.
By enabling compression at the edge, you can efficiently deliver compressed content to users’ browsers, reducing bandwidth usage and speeding up page load times.
Integrating with AWS Lambda@Edge for Custom Logic:
AWS Lambda@Edge allows you to run custom code at CloudFront edge locations in response to viewer requests or origin responses. This enables you to implement custom logic, such as modifying request or response headers, dynamically generating content, or implementing security measures.
By integrating with Lambda@Edge, you can add functionality to your CloudFront distribution without the need to manage additional infrastructure, enhancing flexibility and scalability.
Securing Front-End Applications with AWS CloudFront
DDoS Protection and Web Application Firewall (WAF):
AWS CloudFront provides built-in protection against Distributed Denial of Service (DDoS) attacks. It can automatically detect and mitigate common DDoS attacks, helping to ensure the availability of your applications.
Web Application Firewall (WAF) allows you to create custom rules to filter and block potentially harmful traffic. You can define rules based on IP addresses, request headers, URI strings, and other criteria to protect your applications from common web exploits and vulnerabilities.
Restricting Access with Signed URLs and Signed Cookies:
Signed URLs and signed cookies are mechanisms provided by AWS CloudFront to control access to your content. With signed URLs, you can generate URLs that include cryptographic signatures, allowing access only to users who possess the correct URL. Similarly, signed cookies provide a way to control access to your content based on the presence of specific cookies.
These mechanisms are useful for restricting access to specific resources, implementing pay-per-view models, or enforcing access policies for content distribution.
Implementing Security Headers:
Security headers are HTTP headers that provide instructions to the browser on how to handle certain aspects of security. AWS CloudFront allows you to configure custom HTTP headers, including security headers such as Content-Security-Policy (CSP), Strict-Transport-Security (HSTS), X-Frame-Options, and others.
By implementing security headers, you can enhance the security posture of your applications by mitigating common web vulnerabilities such as cross-site scripting (XSS), clickjacking, and content injection attacks.
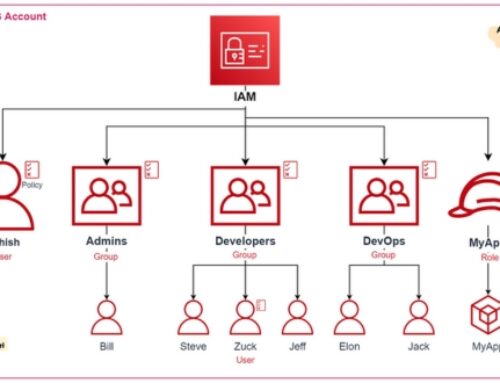
AWS Identity and Access Management (IAM) Best Practices:
AWS IAM enables you to manage access to AWS services and resources securely. When using CloudFront, it’s essential to follow IAM best practices to ensure that only authorized users and applications have access to your CloudFront distributions and associated resources.
Best practices include using IAM roles and policies to grant least privilege access, regularly reviewing and rotating credentials, enabling multi-factor authentication (MFA) for privileged accounts, and monitoring IAM activity using AWS CloudTrail and CloudWatch Logs.
Scalability and High Availability Considerations
Scaling Front-End Applications with AWS CloudFront:
AWS CloudFront is a content delivery network (CDN) service provided by Amazon Web Services (AWS). It helps improve the delivery speed of your web content by caching it in multiple locations around the world, known as edge locations. This reduces latency and ensures that users can access your front-end applications quickly from anywhere. By utilizing CloudFront, you can scale your front-end applications effectively to handle increased traffic and provide a better user experience.
Load Distribution Across Edge Locations:
When using AWS CloudFront, one of the key advantages is the ability to distribute the load across multiple edge locations. This helps in balancing the incoming traffic efficiently, reducing the load on any single server or location. By spreading the load across edge locations, you can improve the performance and availability of your front-end applications, ensuring that users experience minimal latency and downtime.
Handling Traffic Spikes and Sudden Increases in Demand:
Traffic spikes and sudden increases in demand can put a strain on your front-end applications, potentially leading to performance issues or downtime. With AWS CloudFront, you can effectively handle these situations by leveraging its scalability features. CloudFront automatically scales to accommodate increased traffic, dynamically adjusting resources to ensure optimal performance. Additionally, CloudFront’s caching capabilities help mitigate the impact of sudden spikes by serving cached content, reducing the load on origin servers.
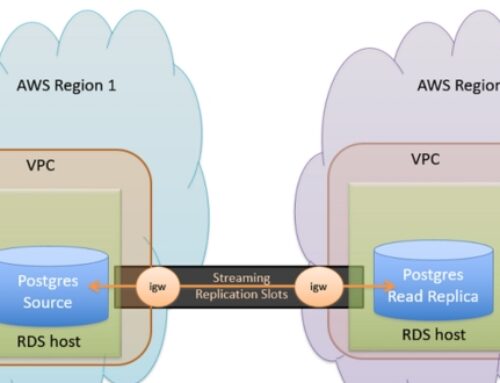
Multi-Region Failover Strategies:
Ensuring high availability is crucial for any front-end application. Multi-region failover strategies involve replicating your application across multiple AWS regions to mitigate the risk of downtime due to regional outages or failures. With AWS CloudFront, you can implement multi-region failover strategies by configuring multiple origins and routing traffic to alternate regions in case of failure. This ensures that your front-end applications remain accessible and operational even in the event of a regional outage, providing a seamless experience for users.
Best Practices in AWS Cloud Front-End Development
Performance Optimization Techniques:
- Caching Strategies: Leverage AWS CloudFront’s caching capabilities to cache static content close to end-users, reducing latency and improving performance.
- Content Compression: Compressing content like images, scripts, and stylesheets before distributing them through CloudFront can significantly reduce data transfer times.
- Edge Locations Optimization: Strategically distribute content across CloudFront edge locations to ensure optimal coverage and reduce latency for users accessing your application from different regions.
- HTTP/2 and HTTP/3: Utilize modern HTTP protocols supported by CloudFront to improve the efficiency of data transfer between the origin server and end-users’ devices.
- Resource Minification: Minify CSS, JavaScript, and HTML resources to reduce file sizes, thereby improving load times for web pages.
Security Best Practices
- SSL/TLS Encryption: Enforce HTTPS encryption for all traffic between CloudFront and end-users to protect data integrity and confidentiality.
- Access Control: Implement AWS IAM policies and CloudFront signed URLs or cookies to control access to your content and prevent unauthorized access.
- Origin Access Identity (OAI): Restrict access to your origin servers by configuring CloudFront to use an OAI, ensuring that only CloudFront can fetch content from your origin.
- DDoS Protection: Enable AWS Shield, CloudFront’s built-in DDoS protection, to defend against large-scale distributed denial of service attacks.
- Web Application Firewall (WAF): Integrate AWS WAF with CloudFront to filter and block malicious traffic based on customizable security rules.
Scalability and Availability Considerations:
- Auto Scaling: Configure auto-scaling policies for your origin servers to automatically adjust capacity based on traffic patterns, ensuring high availability and performance during peak loads.
- Multi-Region Deployment: Distribute your application across multiple AWS regions and utilize CloudFront’s global network to improve availability and resilience against regional failures.
- Origin Failover: Configure CloudFront origin failover to automatically switch to a backup origin server in case of primary origin failure, minimizing downtime and ensuring continuous availability.
- Health Checks: Implement health checks for your origin servers to monitor their availability and automatically route traffic away from unhealthy origins.
- Performance Monitoring: Utilize AWS CloudWatch to monitor CloudFront metrics and set up alarms to detect and respond to performance issues proactively.
Cost Optimization Strategies:
- Cache-Control Headers: Configure appropriate Cache-Control headers to control caching behavior and reduce the number of requests to your origin, lowering data transfer costs.
- Edge Caching Policies: Fine-tune caching policies and TTL (Time-To-Live) settings to optimize cache utilization and minimize data transfer costs while balancing performance requirements.
- Reserved Capacity: Consider purchasing Reserved Capacity for CloudFront if you have predictable traffic patterns to reduce per-request and data transfer costs.
- Cost Allocation Tags: Tag CloudFront resources with appropriate cost allocation tags to track and optimize costs across different projects, environments, or departments.
- Usage Analysis: Regularly analyze CloudFront usage reports and cost explorer data to identify opportunities for optimization and cost-saving measures, such as consolidating distributions or optimizing cache utilization.
Yes, CloudFront supports dynamic content delivery by integrating with AWS services like Amazon EC2, Elastic Load Balancing, or Lambda@Edge, allowing you to cache and deliver dynamic content efficiently.
CloudFront reduces latency, scales globally, provides DDoS protection, and lowers costs by caching and delivering content efficiently, which traditional hosting solutions may struggle to achieve.
You can use features like signed URLs, signed cookies, and HTTPS to secure front-end assets served via CloudFront, ensuring data integrity and confidentiality.
Yes, CloudFront supports SSL/TLS encryption, allowing you to configure custom SSL certificates or use AWS Certificate Manager to provision and manage SSL certificates for your domain.
Amazon S3 can be used as an origin server for CloudFront, storing static assets like HTML, CSS, JavaScript, and media files. CloudFront retrieves these assets from S3 and caches them at edge locations for faster delivery.