Welcome to EchoPx Technologies
Leading Website Design Company in Bangalore for Your Online Success
EchoPx Technologies, established in Bangalore in 2007, is a prominent Web Design Company in Bangalore specializing in Web Designers in Bangalore & Website Design and Digital Marketing. With a diverse clientele exceeding 1000+, we serve a wide array of industries, including startups, manufacturing, retail, education, and MSMEs on a global scale. As a trusted Web Development Company in Bangalore, we focus on creating tailored solutions that align with your business goals.
Our Dedicated and Highly Skilled Team comprises professionals who leverage cutting-edge technologies in their respective areas of expertise. From Website Designers in Bangalore to development, quality assurance, SEO, and networking specialists, we ensure top-notch service delivery across all aspects of your project.
Our Primary Vision is to harness the transformative potential of digital and online marketing tools to elevate your brand’s value to unprecedented heights, ultimately driving the growth of your business as a leading Website Development Company in Bangalore.
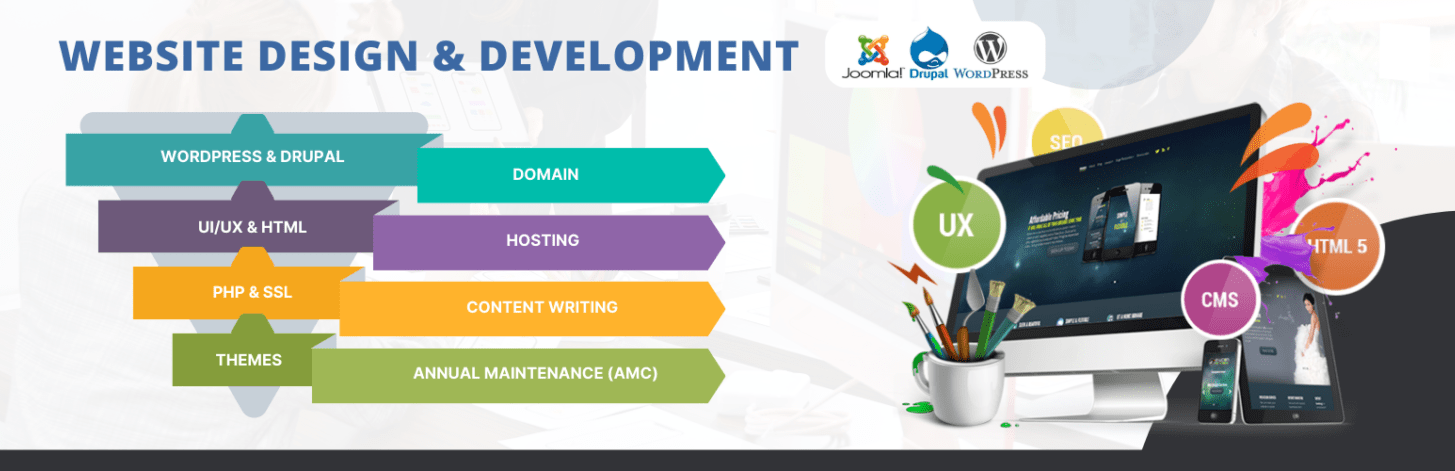
Our Services
Why Choose Us?
- Elevate your Brand with our intuitive Website Designs
- Boost your online visibility with Digital Marketing
- Sell your product anywhere with our E-commerce Solution
- Build your Brand value with our creative Branding Strategy
- Our ERP & CRM applications help run your business smoothly
- Manage your emails without hassles with our E-mail Solutions
Why hire a separate staff when EchoPx Technologies is a one stop destination for all your digital needs.

- Experience You Can Trust
- Experts at Every Step
- Data-Driven Results
- A World of Knowledge
- Long-Term Partnership
- Scalability for Growth
- Highly Qualified Personnel
- 1000+ Satisfied Clients Worldwide

Build Your Brand Online with Echopx – The Expert Web Design & Development Company
In today’s digital-first world, your website is your most powerful business tool. At Echopx, we offer custom solutions in web design websites, website development, and eCommerce website creation. As a trusted website development company, we help brands stand out with compelling design, clean code, and strategic performance.
Our team of skilled website developers and UI/UX professionals make us a top web development company and full-service web dev company catering to diverse industries. Whether you’re looking for a website designer near me or a reliable website developer near me, Echopx brings creativity and clarity to every project.
Top-Rated Web Design Company for Stunning & Scalable Websites
✔️ Recognized as a top website design company and web design company
✔️ Dedicated to crafting stunning website design websites and design web design layouts
✔️ One of the most recommended web design firms and website design firms across India
✔️ Your go-to website creation company and website design firm for scalable growth
✔️ Trusted near me website developer with hands-on support and fast turnaround
From web design for company to website design for company, our goal is simple — to help you launch a website design company website that represents your brand perfectly. As a modern web page design company, we also offer company web page design that engages and converts.

Web Development Services in Bangalore – Delivered by Experts
Echopx is proud to be a leading web development company in Bangalore, offering quality-first solutions as a website development company Bangalore. We’ve delivered 100s of successful projects in website development in Bangalore, ensuring every build is secure, mobile-friendly, and lightning-fast.
Looking for web development services in Bangalore or website development services in Bangalore? Our expert team handles everything from frontend to backend, making us a top-rated web design development company Bangalore and website creation company in Bangalore.
Our full suite of web development services Bangalore and website development services Bangalore ensures your website is optimized for performance and results.
Work with the Best in the Industry.
When it comes to best website design, best web design websites, or even the best website for website design, businesses turn to Echopx. We’re known for our attention to detail and exceptional service, making us a leading web designing company in Bangalore and website design company in Bangalore.
We also rank among the best web pages design teams in the region. Looking for website developers in Bangalore, web designers in Bangalore, or reliable bangalore website developers? Echopx delivers top-tier talent and technology.
Local & National Presence You Can Trust.
From local support to nationwide service, we’re the preferred website builders in Bangalore and experts in ecommerce design website solutions. Searching for a website development company near me or a trusted team for your business web site? We’re here to help.
As a long-standing Indian web design company, our reputation is built on quality, trust, and innovation. Whether you need a web design agency, website design near me, or a reputable website design agency, we’re just a click away.
Get in touch with Echopx, one of the top-rated web design companies near me, website design company near me, and web development companies near me for unmatched value and service.
Our Dedication to Agile Methodologies

Certificate – Awards
Our Clients
Frequently Asked Question’s
All of our packages offer features that enhance the value of any modern website design contest. When making your package choice, consider the variety of designs you’d like to see, the number of designers you want competing for your contest, and, of course, your budget. Click here to select the package
When selecting an SEO package, consider your budget, business goals, and the provider’s reputation and experience. Look for transparent pricing, detailed reports, and a clear communication plan. Click here to select the package
SMO packages can cover a variety of social media platforms, including popular ones like Facebook, Instagram, Twitter, LinkedIn and Pinterest. The choice of platforms depends on the client’s target audience and business goals. Click here to select the package
Brand consultancy plans and packages are structured service offerings that include various consulting services, strategies, and deliverables tailored to your brand’s specific needs. They often come in different tiers to accommodate different budgets and objectives. Click here to select the package
Yes, EchoPx excels in creating responsive websites that work flawlessly on any device, ensuring a consistent and optimal user experience across phones, tablets, and laptops.
Absolutely. We are a leading custom website development company in Bangalore. We create tailored websites to meet the specific needs and goals of your business using the Django and Python frameworks.
Of course! EchoPx offers technical consultations to understand your vision and gather requirements. We provide a detailed report with recommendations for your website or application scope and marketing strategies.
Here are some key points:
- Review their portfolio.
- Ensure they have experience with relevant technologies.
- Read customer reviews on Google.
- Evaluate their communication and responsiveness.
- Check for clear, upfront pricing and a defined project monitoring process.
- Ask about post-launch support and services.
Yes, EchoPx specializes in helping start-ups. We offer customized web development services to match your timeline, budget, and requirements. Whether you need an informational site or a comprehensive e-commerce platform, we have the expertise to support your start-up’s online presence.
Yes, EchoPx has worked with a diverse range of clients across various industries and countries. We leverage our industry-specific knowledge to create tailored solutions that meet your unique needs.
If you are familiar with WooCommerce and have a large product catalog, leveraging its headless capabilities can be cost-effective. However, dedicated headless CMS solutions might offer a more streamlined experience.
The cost varies widely depending on factors such as the type and length of the video, the complexity of the production, and the provider’s pricing structure. Click here to select the package
Many e-commerce providers offer customizable options that allow you to tailor the package to your specific requirements. You can often choose add-ons or features based on your preferences. Click here to select the package
Security is a crucial aspect of custom applications. Work with your service provider to implement security best practices, including data encryption, access control, and regular security audits. Click here to select the package
EchoPx follows a collaborative approach, keeping you informed and involved at every stage:
- Planning and competitor research.
- Design selection, with 2-3 designs for you to choose from.
- Development, with regular updates via a demo URL.
- Final testing and deployment to your live server.
Yes, we provide the source code and backup files upon project completion, ensuring you have full ownership and control over your website.
Yes, EchoPx specializes in creating user-friendly e-commerce websites with secure payment gateways. We use platforms like WordPress WooCommerce and Django for custom e-commerce solutions.
EchoPx integrates lead generation strategies such as contact forms, CTAs, live chat, WhatsApp integration, and landing pages. We also offer services like SEO, social media marketing, Google Ads, email marketing, and PPC campaign management.
Yes, we offer SEO services that improve your website’s ranking in search engine results, increasing visibility and organic traffic. EchoPx is one of the top SEO companies in Bangalore.
Yes, we offer website maintenance services to keep your site running smoothly, securely, and reliably. Our support plans include content updates, security checks, performance upgrades, and more.
We offer various types of websites, including:
- Responsive websites
- Informative websites
- E-commerce websites
- Portfolio websites
- Educational websites
- Non-profit websites
- Custom websites
- Dynamic websites
- Static websites
The cost depends on the project’s scope and complexity. EchoPx offers flexible pricing options and discusses cost-effective platforms to suit your budget.
Blogs
We Work Worldwide
How we work around the world. We recognize that our clients think globally, and so do we. We focus on what our clients value, wherever they do business.
- India
- New York
- Germany
- Brazil
- Sydney
- Indonesia
- Mexico
- Japan
- Australia
I highly recommend this web design and development company in Hosakerehalli. Their team is skilled, creative, and delivers modern, responsive websites tailored to your business needs. From start to finish, they provided excellent service and support. If you're looking for quality web design services in Hosakerehalli, this company is the best choice for professional, user-friendly results.
Premier Web Development Solutions in Bangalore.
Best Web Design and Development Services in Bangalore.
Website in Bangalore: Exceptional service, they provide stunning website design in Bangalore.
Website design services: Top-notch design services, they provide highly recommendable results. for website design services
Website design Bangalore: Creative, reliable, and efficient, they provide excellent website design in Bangalore.
Website design services in Bangalore: Outstanding services, they provide truly transformative website design services in bangalore
Website design services are unparalleled; highly recommend EchoPx for website design services.
Website company: Reliable company, they provide exceptional service and beautiful websites.
Website design in Bangalore: Superb design, they provide the best website design in Bangalore.
Leading Web Development Firm in Bangalore.
Best Web Design and Development Company in Bangalore.
Top-Rated Web Design Agency in Bangalore.
Premier Web Development Services in Bangalore.
Best Website Development Services in Rajajinagar.
Leading Web Development Agency in Bangalore.
Website design services are first-class; highly recommend EchoPx for website design services.
Top Web Design and Development Solutions in Bangalore.
Best Website Design Company in Rajajinagar.