Difference Between Static and Dynamic Website Development
STATIC WEBSITE
Static websites contain a fixed number of pages and format of web page which deliver information to the client. While there are many changes in the content of the web page when the pages are running on the client’s browser, this kind of web sites are created using HTML and CSS coding languages on simple text editor like notepad. For example organizational site, institute site etc. Static Website pages display the exact same information on the page whenever anyone visits it. Static Website pages do not have to be simply a plain text. They can be featured with detailed multimedia designs and videos. Every visitor to that page will be greeted by the exact same information until the page’s source code is altered. This kind of website developed at a very low cost and most small companies use them for just online presence.

ADVANTAGE OF STATIC WEBSITE

-
Quick to Develop
-
Cheap to host
THE DISADVANTAGE OF STATIC WEBSITE
-
Require more skills and expertise for carrying out update and management operations
-
Content gets stagnant
-
Look and feel of the website is dull compare to a dynamic website
-
Less functional to dynamic website

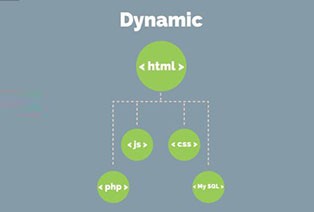
DYNAMIC WEBSITE

Dynamic websites can change the web page contents dynamically while the page is running on the client’s browser. This kind of websites use the server side programming languages such as PHP, Asp.NET and JSP. to modify page contents on the time. Dynamic websites use client side scripting to prepare dynamic design and server side code to handle events, manage session and cookies and store and retrieving data from the database. For example E-commerce sites, online form application, E-governance site, social networking sites etc. Dynamic Website pages are capable of producing different content for different visitors from the same source code file. The website can display different content based on what the operating system or the browser visitor is using, whether they are using PC, mobile device or the source that refer the visitors. A dynamic Website page is not necessarily better than a static Website page. They are used for simply different purposes.
ADVANTAGE OF DYNAMIC WEBSITE
-
Much more functional website
-
Much easier to update
-
New content brings people back to the site and helps in the search engines
-
Can work as a system to allow staff or users to collaborate

THE DISADVANTAGE OF DYNAMIC WEBSITE

-
Cost is more when compared to a static website
STATIC AND DYNAMIC CREATION
Static pages are developed generally by creating with using HTML, but use languages like PHP, Javascript, or Actionscript to create dynamic pages. They can also use frameworks like Ruby on Rails, PHP or Flex for dynamic pages.
Dynamic languages and frameworks also have the technical capacity to create static Web page content. However, doing so creates the source code that is unnecessarily complex for its purpose while being more difficult to maintain.
-
In static web pages the theme and content of web pages remained fixed and in dynamic web pages they changed according to run time.
-
Browsing and loading of static web pages is more faster than the dynamic web pages because unlike dynamic web pages they do not required the request of server.
-
Changing the content in static web pages is a difficult task because you have to develop and upload a new page while in dynamic web pages server application do this automatically.
-
If file extension of a URL is in .htm or .html then it is a static web pages. While if it is in .php, .asp and .jsp then it is the example of dynamic web pages.
-
Static web pages are created through HTML language while dynamic web pages are created by the usage of PHP, JavaScript and Actionscript languages.
-
Static web pages plan is an easy and cheap method if you wants to create a static and non updating web pages. While dynamic web pages method is advisable if you have plan to update the content and material frequently.

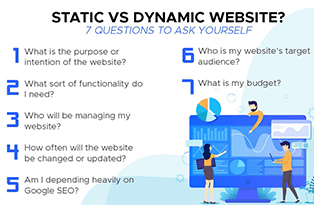
WHICH WEBSITE TO CHOOSE AND WHY ?
Nowadays website has become an essential part of every profession as the calling card for every online website. It provides relevant information of the business along with the pleasant view to the visitors achieved through a good quality web development and designing services. The website makes a strong impact on the domain of the company. It is important if there is a need to explore the business worldwide.

-
Under static website the functions will be less but it is good to start online presence at least.
-
The semi-dynamic website is best choice with moderate functions.
-
If there is no need on the user interaction and a functional website with more features then dynamic website is the best choice.
Choosing dynamic websites have a lot of benefits such as they reduce the ongoing maintenance costs, make data management very efficient and enable the addition of any future add ons such as data feeds or a comprehensive site search which makes it impossible to destroy the layout when edited on the web page editor.
Choosing static website is a good choice when there are drawbacks on using dynamic websites which usually cost more to develop as they require more complex coding as well as the development of a content management interface to enable to maintain the website and will have to obtain the web hosting which supports the database and the dynamic languages.
FAQs
Web designers often work with and incorporate images into the designs which must fit into the design easily and correctly for the website and mobile applications.
We can have only one header tag on one single page. The rest of the heading tags <h2> <h3> must follow the first h1 tag. The use of headings tags is an important element for the on-page SEO.
CSS file handles the look and feel of a web page. Using CSS one can control the color of the text, the style of fonts, the spacing between the paragraphs and how the columns are sized and laid out, etc.
-
Increased website reach depending on different technologies used to access through Internet
-
Improved web page downloads
-
Bandwidth savings
-
Cross browser compatibility
-
Higher search engine rankings
-
Easier website management
-
Web page print friendly
- Firefox Developer
- Photoshop
- Panic Coda
- Dreamweaver
- Adobe Fireworks